워드프레스에 애드센스 광고를 하기 위해서 AD Inserter 플러그인을 사용하시는 분들이 많을 것입니다. 근데 중간이나 하단에 애드센스를 추가할 때는 문제가 없다가 상단에 추가할 경우 CLS 오류가 발생하는 경우가 있습니다.
이것은 상단에 애드센스가 추가되면서 본문을 아래로 밀어버리기 때문에 레이아웃 누적 이동이 증가해서 발생하는 오류입니다. 해당 문제가 발생하게 되면 구글 콘솔에서 오류가 증가하게 되고 SEO(검색 엔진 최적화)에 안 좋은 영향을 주게 됩니다.
해결 방법을 위해서 다양한 문서를 보았는데 레이아웃 이동을 하지 않도록 공간을 미리 만들면 된다는 글들이 대부분이었습니다. 그래서 AD Inserter 플러그인에 미리 공간을 만드는 기능이 있는지 찾아보았습니다.
검색을 통해서 알아본 결과 Display 설정에서 미리 높이와 넓이를 설정하게 되면 공간이 생기는 것을 알게 되었습니다. 그래서 Display 설정에 애드센스 크기를 입력한 이후 CLS오류가 사라지게 되었습니다.
그러면 먼저 오류가 발생하는 곳을 찾는 사이트와 확장 프로그램을 소개하고 AD Inserter Display 설정 방법을 알아보겠습니다.
사이트로 확인
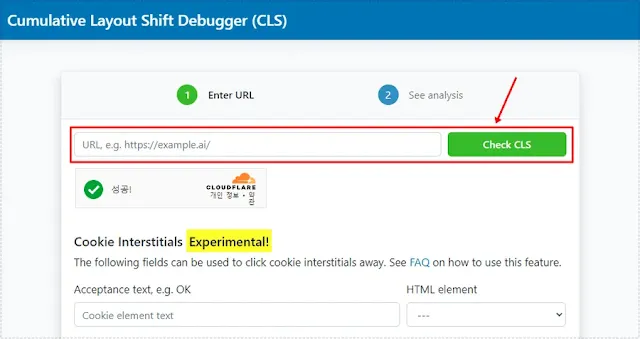
CLS(Cumulative Layout Shift)를 측정할 수 있는 간편한 방법은 Webvitals 사이트를 이용하는 것으로 접속한 후에 위에 빨간색 박스로 표시한 부분에 사이트 주소를 입력하시면 됩니다.
사이트 주소를 입력하게 되면 분석이 시작되는데 길게는 10분 이상 걸리기 때문에 충분한 시간을 가지고 기다리시면 결과를 보실 수 있습니다. 결과는 다양하게 보여주는데 위에 보이는 것처럼 기기별로 측정값을 보실 수 있습니다.
측정값만 볼 수 있는 것이 아닌 위에 보이는 것처럼 어떤 부분에서 레이아웃 이동이 발생하는지 확인할 수 있습니다.
CLS Checker 확장 프로그램
사이트는 매번 접속을 해야 하고 측정 시간이 길기 때문에 불편하신 분들이 있을 수 있는데 CLS Checker 확장 프로그램을 사용하게 되면 클릭만 하게 되면 오류가 있는지 확인할 수 있습니다.
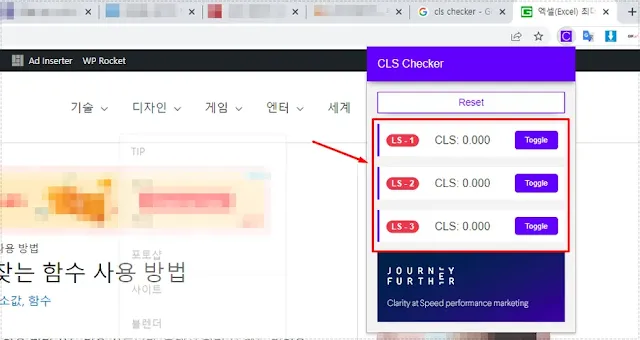
확장 프로그램을 설치하고 상단에 고정하신 후에 확장 프로그램 아이콘을 클릭하게 되면 위에 보이는 것처럼 현재 보이는 페이지의 CLS(레이아웃 누적 이동)에 관한 측정 값을 확인할 수 있습니다.
그리고 Toggle 버튼을 누르게 되면 어떤 부분에서 레이아웃 이동이 발생하는지 사이트에서 확인할 수 있습니다.
AD Inserter 설정
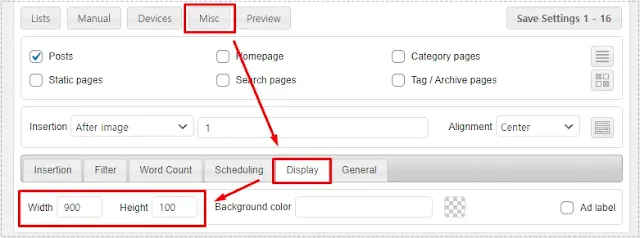
CLS를 위의 2가지 방법으로 측정을 하였다면 이제 레이아웃 이동이 발생하는 곳에 공간을 만들어야 하는데 AD Inserter 플러그인에서 해당 애드센스 설정으로 들어가게 되면 위에 표시한 Misc 설정을 볼 수 있을 것입니다.
Misc를 누르게 되면 Display 설정을 볼 수 있고 여기에 넓이, 높이를 설정하게 되면 애드센스가 나오는 부분에 공간이 생기게 되어서 레이아웃 이동이 생기지 않습니다.
넓이와 높이는 애드센스 크기를 입력하시면 되는데 여기서 중요한 부분은 애드센스는 반응형이면 되지 않습니다. 그 이유는 반응형은 크기가 일정하지 않으며 설정한 공간보다 더 크게 나올 수 있기 때문입니다.
그래서 레이아웃이 이동이 발생하는 곳에는 고정 크기 애드센스를 사용해야 합니다. 현재 사이트에도 상단에 애드센스가 나오게 되는데 Display 설정을 통해서 빈 공간을 만들어주고 애드센스를 추가했습니다.














0 Comments