웹사이트 글꼴을 확인할 수 있는 2가지 방법
웹사이트를 방문할 때 글꼴이 마음에 드는 경우가 있을 것입니다. 근데 웹사이트에서는 어떤 글꼴을 사용하고 있는지 알려주지 않기 때문에 알 수 있는 방법이 없는데 확장 프로그램이나 검사 도구를 사용하게 되면 웹사이트 글꼴을 알 수 있습니다.
웹사이트 글꼴을 알아보는 것은 평소에는 쓸일이 없지만 사이트를 만들거나 마음에 드는 글꼴이 있다면 어떻게 알아보는지 알고 있는 거싱 좋습니다. 글꼴을 알아보는 방법을 어렵게 느끼는 분들도 있을 수 있지만 기능 사용 방법만 알면 누구나 쉽게 알 수 있을 것입니다.
그러면 프로그램 설치 없이 브라우저의 기본 기능으로 알아보는 방법과 확장 프로그램으로 빠르게 알 수 있는 방법을 이미지로 알아보겠습니다.
개발자 도구 - 웹사이트 글꼴 확인
웹사이트 글꼴을 알아보는 방법 중 가장 빠른 방법은 브라우저 기능 중에 개발자 도구를 이용하는 방법으로 글꼴을 알고 싶은 사이트에 들어가신 후에 F12를 누르게 되면 위에 보이는 것처럼 오른쪽에 개발자 도구가 나오게 됩니다.
여기서 빨간색 박스로 표시한 검사할 요소 선택 기능을 이용해서 사이트의 글꼴을 알 수 있습니다.
검사할 요소 선택 기능(화살표 모양)을 클릭하신 후에 알아보고 싶은 텍스트를 클릭하게 되면 위에 보이는 것처럼 해당 텍스트의 정보가 나오게 되는데 여기서 Font를 보게 되면 글꼴부터 사이즈까지 알 수 있습니다.
해당 기능을 이용하게 되면 색상부터 글꼴, 사이즈 등 다양한 정보를 알 수 있기 때문에 사이트에 대한 정보를 알고 싶을 때 유용하게 쓸 수 있는 기능입니다.
크롬 확장 프로그램 - WhatFont
브라우저의 기능을 이용하는 방법은 프로그램을 설치할 필요가 없기 때문에 가장 편한 방법이지만 개발자 도구를 사용하는 것이 불편하거나 글꼴 정보가 안 나오는 경우가 있습니다. 이럴 때는 확장 프로그램을 사용하면 편하게 글꼴을 알아볼 수 있습니다.
다양한 확장 프로그램이 있지만 많은 분들이 사용하고 제가 써본 결과 가장 편한 WhatFont라는 확장 프로그램을 소개해드리겠습니다. 먼저 Whatfont 소개 페이지로 들어가신 후에 오른쪽 상단에 있는 Chrome에 추가 버튼을 눌러서 설치를 해주시면 됩니다.
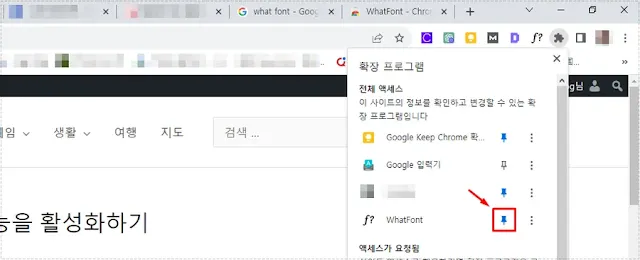
Whatfont 확장 프로그램을 설치하였다면 브라우저 오른쪽 상단에 있는 퍼즐 모양의 아이콘을 누르신 후에 바로 사용할 수 있도록 핀 모양의 아이콘을 눌러서 고정을 해주시면 됩니다.
핀 모양을 눌러서 브라우저 오른쪽 상단에 고정을 했다면 이제 글꼴을 알고 싶은 사이트에 들어가신 후에 브라우저 오른쪽 상단에 WhatFont 확장 프로그램 아이콘을 클릭하신 후에 사이트의 텍스트를 클릭하게 되면 위에 보이는 것처럼 웹사이트 글꼴 정보를 확인할 수 있습니다.
개발자 도구를 사용하는 방법은 프로그램을 설치할 필요가 없다는 장점이 있지만 글꼴 정보를 알기 쉽게 정리해서 나오지 않는 단점이 있기 때문에 정보가 잘 정리되어 나오는 확장 프로그램을 이용하는 것이 편하실 것입니다.








Comments
Post a Comment